hoverで切り替える背景画像を一瞬消えないようにする方法
2015/10/7
2021/10/18
8069 views
背景画像 一瞬消える
ボタンやナビゲーションなどで、hoverで背景画像を切り替えるコーディングを行う方法があります。
ただ、この背景画像を切り替えるコーディングには注意が必要で、hover時に画像が一時消えてしまうことがあります。
別の画像を用いると読み込み字に一瞬消えてしまう
以下のように2枚の画像を用いて行った場合に起こる問題です。

2つの画像A、Bを用意してCSSで「hover」プロパティで切り替えた場合にhover用の画像はhoverの際に読み込むため一瞬画像が消えてしまいます。
0コンマ何秒のことなのですが、意外と気になるものです。
おそらくCSSのコードは以下のようになっています。
.btn {
background: url(images/AB.gif) no-repeat center center;
}
.btn:hover {
background: url(images/B.gif) no-repeat center center;
}1枚の画像で対応すれば解決
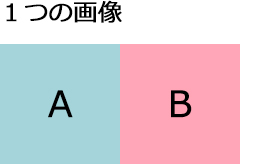
上記の問題は以下図のようにABの画像をひとつの画像にすることで解決できます。
ひとつにするにはフォトショップやデザインソフトで行います。
そしてその画像を以下のCSSのように「background-posishon」プロパティで切り替えます。

.btn {
background: url(images/A.gif) no-repeat center left;
}
.btn:hover {
background-position: center right;
}こうすれば、画像がマウスオーバーで消えることもなくスムーズにON・OFFを切り替えることができますよ。
まとめ
現在はCSS3の誕生でこういったコーディングはあまり使わなくなりましたね。
この記事へのコメント
- まだ書き込みはありません
