お気に入り機能を実装できる「Favorites」の使い方
2021/2/21
2021/10/5
12594 views
「Favorites」の使い方
サイト内のお気に入り(ブックマーク)機能があれば、ユーザーにとってのユーザービリティを高めることができます。
今回はそんなお気に入り機能をワードプレスに実装できるプラグイン「Favorites」の使い方とカスタマイズ方法を解説していきます。
このプラグインは日本語翻訳されていないので少しわかりにくいところもあるのでぜひ参考ください。
また、この記事ではテンプレートファイルで直接ショートコードを記述して扱う方法を紹介します。
1. インストールして有効化する

「プラグイン」から「Favorites」を検索し、インストールして有効化します。
2. 各種設定する
「設定」から「Favorites」へ進み各種設定をします。
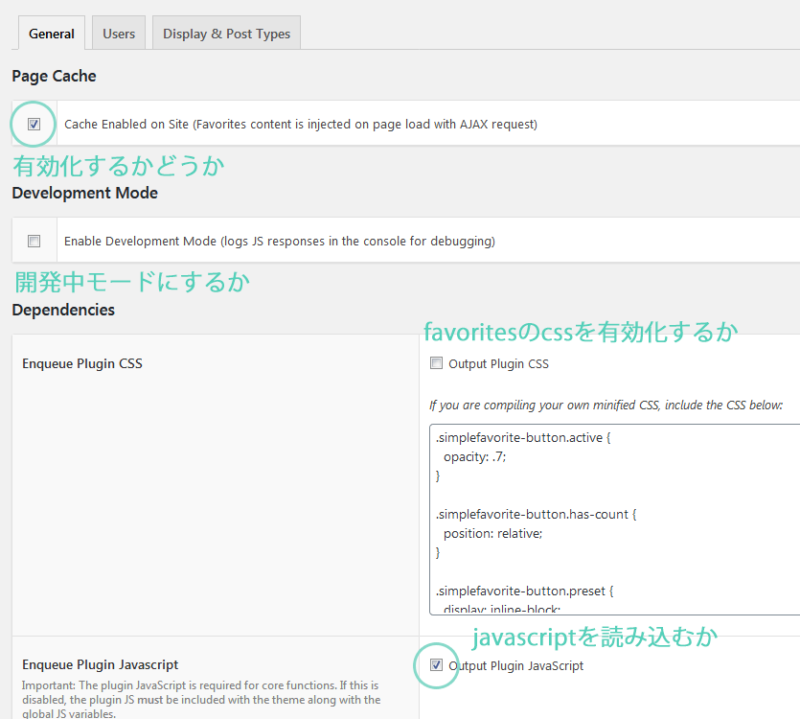
Generalの設定
おすすめの設定は下画像のとおりです。

Page Cache
ここにチェックすることで有効化できます。
Development Mode
開発中モードにできます。
Dependencies
FavoritesのCSSやjavacriptを読み込む設定
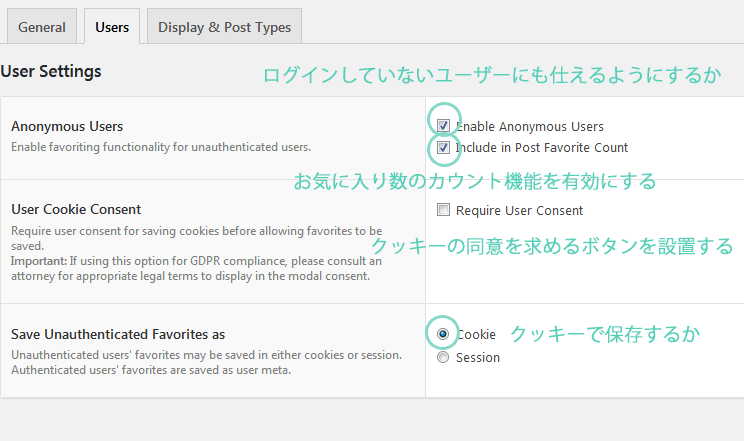
Users

おすすめの設定は下画像のとおりです。
Anonymous Users
非ログインユーザーの有効化とお気に入り数カウント機能の有無
User Cookie Consent
クッキー保存の同意を求めるボタンを設置する
Save Unauthenticated Favorites as
クッキーで保存するか
Display & Post Types
Enabled Favorites for
どの投稿やページで有効にするか
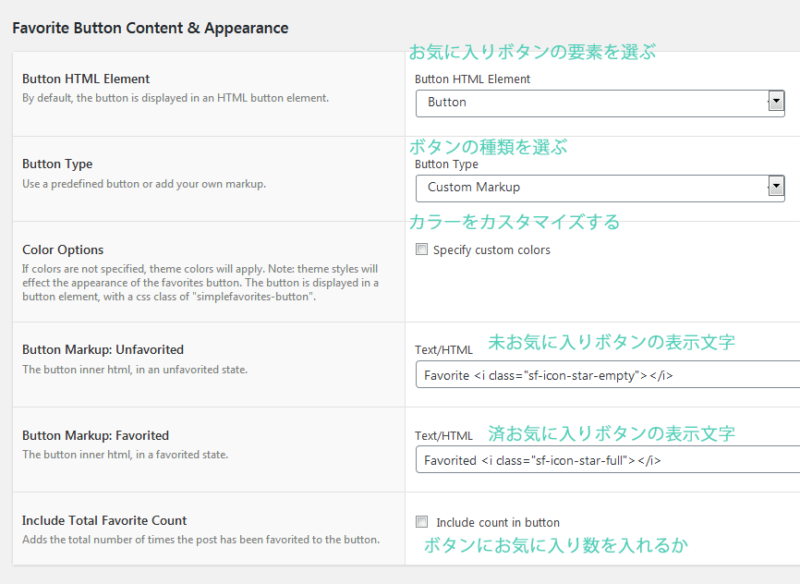
Favorite Button Content & Appearance
ボタン表示の設定です。画像を参考ください。

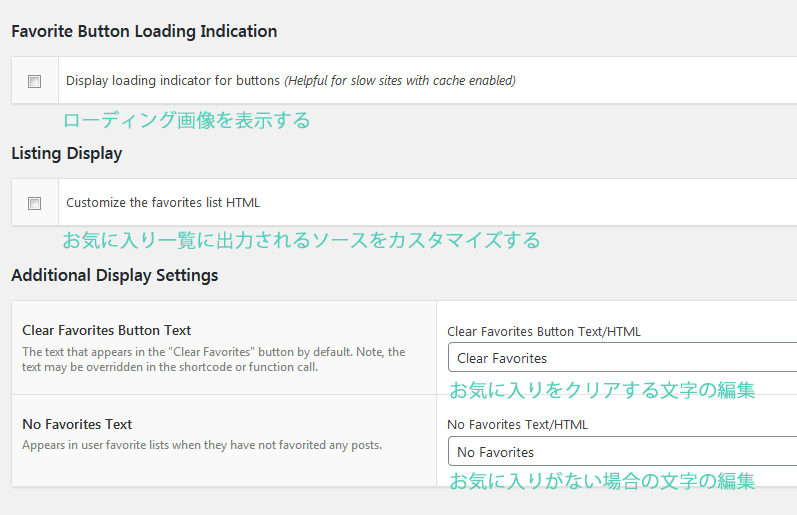
Favorite Button Loading Indication、Listing Display、Additional Display Settings
各種設定です。下の画像を参考ください。

お気に入り追加ボタンを表示する
お気に入り追加ボタンを表示するには、テンプレートファイルに下記のショートコードを設置したい箇所に記述します。
<?php echo do_shortcode('[[favorite_button post_id="" site_id=""]]'); ?>
お気に入り一覧を表示する
お気に入りの一覧を表示するには、テンプレートファイルに下記のショートコードを設置したい箇所に記述します。
<?php echo do_shortcode('[[user_favorites include_thumbnails ="true" include_buttons ="true" include_excerpts ="false"]]'); ?>まとめ
お気に入りプラグインはいくつかあります。
その中でも「Favorites」がもっともカスタマイズ性が優れていたのでご紹介しました。
この記事へのコメント
- まだ書き込みはありません
