サイトにインスタ投稿をギャラリー表示できる「Social Feed Gallery」の使い方
2021/10/19
2021/10/20
10217 views
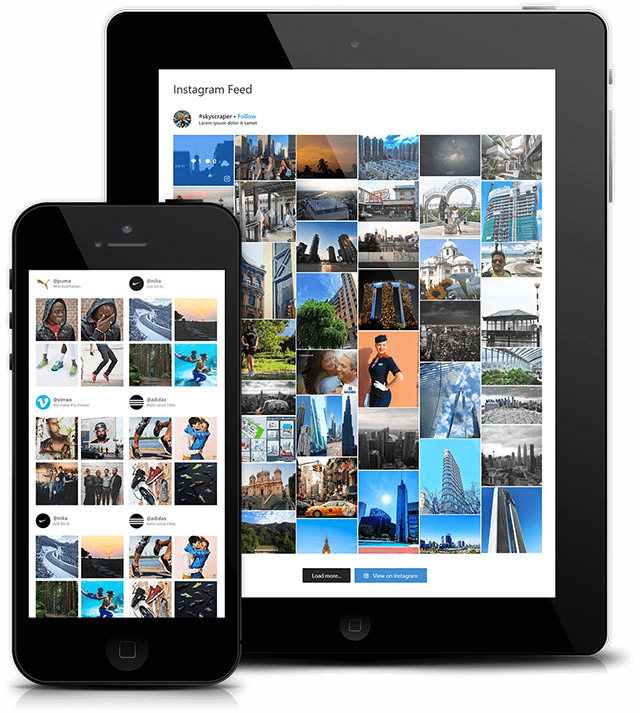
インスタをサイトに連結埋め込み
最近に多くのウェブサイトで見かけるようになったインスタグラムの投稿ギャラリーの埋め込み。
今回はそれを実装するために、「Social Feed Gallery」というワードプレスプラグインを使ってインスタグラムの投稿をサイトにギャラリー表示させる方法を解説していきたいと思います。
インスタグラムのアカウントの写真をギャラリーまたはカルーセルスライダーとして表示できます。
インスタグラムはウィジェット機能の用意がない
ツイッターでやフェイスブックでは、自社アカウントの投稿をタイムウィジェットなどで連結表示させる機能がありましたが、インスタグラムのデフォルトの機能ではひとつひとつの投稿ごとの埋め込みの仕組み機能しか用意されていません。
しかし、これでは手動でいちいちやることになりとても非効率的です。
WPプラグイン「Social Feed Gallery」を使って実装する

では、どうやってサイトにインスタを連結表示させるかというとプラグインなどを活用するのが効率的です。
インスタを連結させるプラグインはさまざまなありますが、中でもおすすめなのが「Social Feed Gallery」というプラグインです。
ここからは「Social Feed Gallery」の使い方を解説してきます。
「Social Feed Gallery」の特徴は?
フェイスブックアカウントやアクセストークンを必要としない
他のプラグインでは、 「Smash Balloon Instagram Feed」なども有名ですが、これらはインスタに連結したフェイスブックアカウントやアクセストークンの用意が必要なものがあります。
しかし「Social Feed Gallery」は必要がありません。
「Social Feed Gallery」の使い方
1.同じブラウザでインスタグラムにログインしておく
後々の連結のためには同じブラウザで対象のインスタグラムアカウントにログインしておく必要があります。
またアカウントを非公開設定ではできないので、公開設定にしておいてください。
2.プラグインをインストールする

ワードプレスのプラグイン検索から「Social Feed Gallery」を検索してインストール&有効化します。

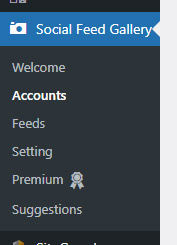
サイドメニューに「Social Feed Gallery」が表示されるのでそこから設定に進みます。
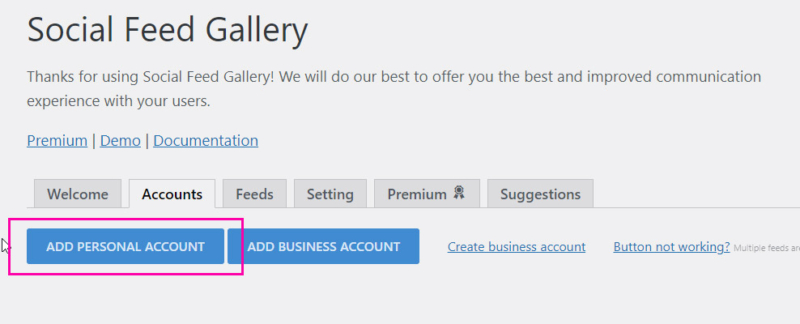
3.アカウントを作成する

タブメニューの「Accounts」をクリックし、「ADD PERSONAL ACCOUNT」をクリックします。
インスタにログインしていれば、そのまま進めてアカウントを連結することができます。
5.フィード設定をする

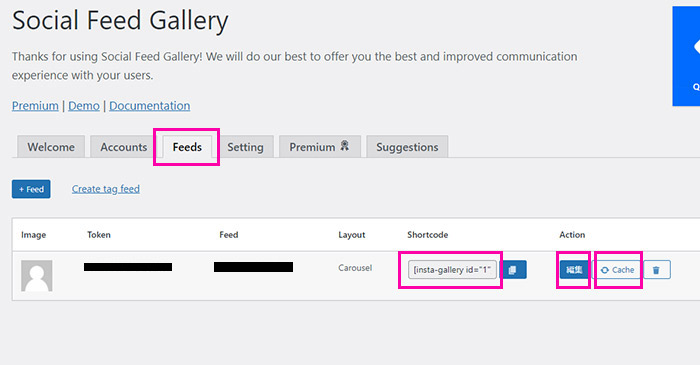
タブメニューの「Feeds」をクリックし、フィード(表示)設定を行います。
先ほど作成したアカウントが表示されているので、Shortcodeの[insta-galler id=”1″]の部分をコピーします。(後で貼り付けます)
Actionの「編集」でfeedを「Username」にします。
クリックすれば、表示方法のレイアウトやデザインを変更することができます。
定番のギャラリーからカルーセルスライダーまで選択できます。
※タグを取得しての表示もできるようですが、これにはビジネスアカウントの設定が必要なようです。以下のリンクを参照ください。
レイアウトのポイントとなる項目
・「Carousel」>「Slide per view」
最大何枚表示させるか(※5枚以下だと下に隙間ができる時がありました)
・「Carousel」>「Autoplay」
自動でスライドさせるか
・「Carousel」>「Autoplay Interval」
何秒で動かすか
・「Carousel」>「Navigation」
ページ送りナビを表示させるか
・「Carousel」>「Navigation」
ページ送りナビの色を選択
・「Carousel」>「Pagination」
ページネーションドットを表示させるか
・「Carousel」>「Pagination color」
ページネーションドットの色を選択
・「Image」>「Images spacing」
画像のすき間の設定
・「Image mask」>「Images mask」
画像をカーソルオンでマスクをかけるかどうか
・「Images popup」>「Images popup」
画像クリックでポップアップさせるか
・「Button」>「Instagram button」
下部のインスタグラムのリンクボタンを表示させるか
※なぜか「保存」ボタンが押せない時があります。その場合は適当に項目のチェックを入れて外すなどしてください
6.各種設定を行う
タブメニューの「Setting」をクリックし、各種設定を行います。
以下を参考ください。
Feeds cache
何時間毎でキャッシクリアを行って最新の表示にするか設定します。デフォルトは8時間です。
Remove data
チェックすれば、アンインストール時にこのプラグインに関連するすべてのデータを削除します。
Replace loader
投稿画像を表示させるまでのローディング画像を任意の画像に変更できます。
7.ショートコードを貼り付け表示させる
先ほどフィード設定でコピーしたショートコードを、以下のように表示させたい場所のhtmlファイルに以下のように記述します。
<?php echo do_shortcode('[[insta-gallery id="1"]]'); ?>※ビジュアルエディタに記述する場合はそのままコピペします。
8.表示を確認する
ここまで完了です。
サイトを確認して正常に表示されているか確認ください。
もし、以下のケースは対処ください。
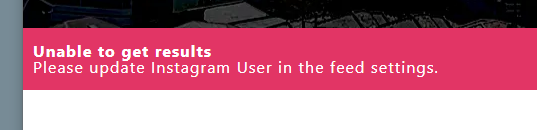
9.Unable to get resultsと表示され反映されない時

設定直後、上の画像のような表示がされ正常に表示されませんでしたが、いつのまにか表示されるようになりました。
同じようになった場合は以下の方法をそれぞれ試してください。
Usernameにする
「Feeds」の「編集」のボタンのポップアップの設定で、feedが「Tag」になっている場合は「Username」にします。
これで表示されるかもしれません。
Gacheを読み直す
「Feeds」の「Gache」のボタンを押してクリアする。
これで表示されるかもしれません。
数十分待ってみる
数十分ほど時間をおいて再度ブラウザを読み直してください。
これで表示されるかもしれません。
手動アカウント接続する
「Accounts」のButton not working?というリンクから、同ページに表示されているのアカウントとトークンを入力してください。
これで表示されるかもしれません。
インスタグラムで連結を確認する
インスタグラム管理画面にて、「設定」から「アプリとウェブサイト」から連結されているか確認ください。
おまけ)スマホで画像が大きすぎるのを直したい
カルーセルスライダーを選択した場合、ウィンドウの幅で自動で表示数を変更してくれるようになっています。
しかし、420px以下の場合に表示される画像は1枚となり大きな画像として表示されてしまうことになります。
対策としてCSSで下記のようにしましたのでご参考になりましたら。
@media screen and (max-width: 480px) {
.insta-gallery-item-wrap {
max-height: 200px!important;
}
}まとめ
以上、「Social Feed Gallery」を使ってウェブサイトにインスタグラムの投稿をギャラリー表示させる方法の解説でした。
ご質問などありましたらお気軽にコメントください。
この記事へのコメント
- まだ書き込みはありません
