【CSS】フレックスボックス(display:flex)で結局使う「幅いっぱい&隙間あり&左詰め」のコピペ用コードメモ
2024/4/1
2025/1/20
4333 views
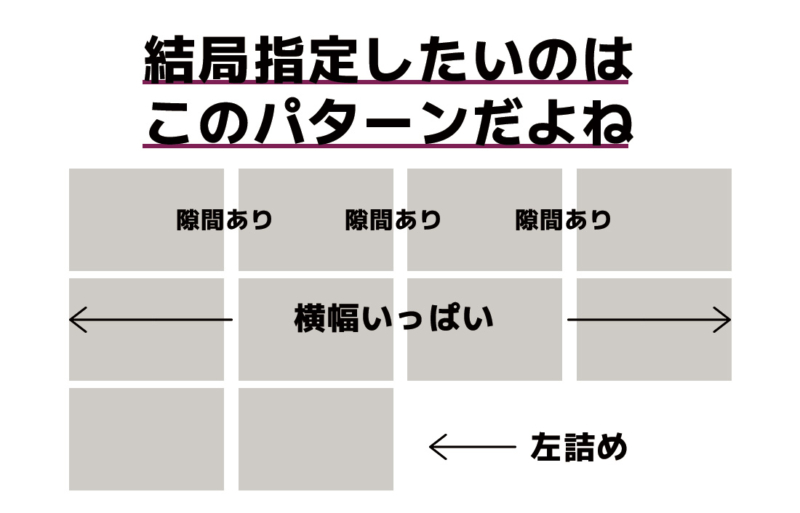
「幅いっぱい&隙間あり&左詰め」で指定
”脱float”宣言をして、ようやくフレックスボックス(display:flex)に慣れてきたZIGZOWです。
フレックスボックスは、floatのように回り込み解除などしなくてよかったり、中の要素の高さも揃えてくれるなど、たしかに便利ですね。
しかし、指定できるプロパティが多数あるので、それらを覚えるのが結構大変です。
少しコードを触らない期間があると、フレックスボックスの書き方を忘れてしまいます。
そこで、今回は結局使うレイアウトのフレックスボックスのコピペコードをメモしておきます。
結局使うのは「幅いっぱい&隙間あり&左詰め」

フレックスボックス(display:flex)は、ウェブデザインの各部分で使いますが、結局一番使うことになるのは、アーカイブ(記事の一覧)のレイアウトではないでしょうか。
そしてほぼ、この場合のレイアウトとしては「幅いっぱい&隙間あり&左詰め(左寄せ)」の条件にしたいかと思います。
あとは、列の要素の数を3つだったり、4つだったり、何等分にするか指定できれば良いですよね。
なので、今回はこれらのレイアウトを実現するための丸コピできるコードを残しておきます。
HTMLサンプルコード
<div class="wrap">
<div class="box">記事01</div>
<div class="box">記事02</div>
<div class="box">記事03</div>
<div class="box">記事04</div>
<div class="box">記事05</div>
<div class="box">記事06</div>
<div class="box">記事07</div>
<div class="box">記事08</div>
<div class="box">記事09</div>
<div class="box">記事10</div>
<div class="box">記事11</div>
<div class="box">記事12</div>
</div>2等分で「幅いっぱい&隙間あり&左詰め」のコード
.wrap {
display: flex;
flex-wrap: wrap;/* 折り返し */
justify-content: space-between;/* 幅いっぱい */
row-gap: 10px;/* 行の隙間 */
}
.box {
flex-basis: calc((100% - 20px) / 2);/* 20pxの隙間 / 等分数(2) */
max-width: calc((100% - 20px) / 2);/* 20pxの隙間 / 等分数(3) */
/* 以下は仮の装飾用コード */
text-align: center;
padding: 100px 0;
background: #eec;
}3等分で「幅いっぱい&隙間あり&左詰め」のコード
.wrap {
display: flex;
flex-wrap: wrap;/* 折り返し */
justify-content: space-between;/* 幅いっぱい */
row-gap: 10px;/* 行の隙間 */
}
.box {
flex-basis: calc((100% - 40px) / 3);/* 20pxの隙間2つ分の合計 / 等分数(3) */
max-width: calc((100% - 40px) / 3);/* 20pxの隙間2つ分の合計 / 等分数(3) */
/* 以下は仮の装飾用コード */
text-align: center;
padding: 100px 0;
background: #eec;
}
/* 最終行の要素を左詰めにする */
.box:nth-of-type(3n-1):nth-last-of-type(1){
margin-right: auto;
margin-left: 20px;/* 隙間幅 */
}4等分で「幅いっぱい&隙間あり&左詰め」のコード
.wrap {
display: flex;
flex-wrap: wrap;/* 折り返し */
justify-content: space-between;/* 幅いっぱい */
row-gap: 10px;/* 行の隙間 */
}
.box {
flex-basis: calc((100% - 90px) / 4);/* 30pxの隙間3つ分の合計 / 等分数(4) */
max-width: calc((100% - 90px) / 4);/* 30pxの隙間3つ分の合計 / 等分数(4) */
/* 以下は仮の装飾用コード */
text-align: center;
padding: 100px 0;
background: #eec;
}
/* 最終行の要素を左詰めにする */
.box:nth-of-type(4n-1):nth-last-of-type(1),
.box:nth-of-type(4n-2):nth-last-of-type(1) {
margin-right: auto;
margin-left: 30px;/* 隙間幅 */
}
.box:nth-of-type(4n-2):nth-last-of-type(2){
margin-right: 0;
margin-left: 30px;/* 隙間幅 */
}5等分で「幅いっぱい&隙間あり&左詰め」のコード
.wrap {
display: flex;
flex-wrap: wrap;/* 折り返し */
justify-content: space-between;/* 幅いっぱい */
row-gap: 10px;/* 行の隙間 */
}
.box {
flex-basis: calc((100% - 80px) / 5);/* 20pxの隙間4つ分の合計 / 等分数(5) */
max-width: calc((100% - 80px) / 5);/* 20pxの隙間4つ分の合計 / 等分数(5) */
/* 以下は仮の装飾用コード */
text-align: center;
padding: 100px 0;
background: #eec;
}
/* 最終行の要素を左詰めにする */
.box:nth-of-type(5n-1):nth-last-of-type(1),
.box:nth-of-type(5n-2):nth-last-of-type(1),
.box:nth-of-type(5n-3):nth-last-of-type(1) {
margin-right: auto;
margin-left: 20px;/* 隙間幅 */
}
.box:nth-of-type(5n-2):nth-last-of-type(2),
.box:nth-of-type(5n-3):nth-last-of-type(3) {
margin-right: 0;
margin-left: 20px;/* 隙間幅 */
}応用)分割比率を調整する
フレックスボックスの幅比率を任意に変えるには以下のコードとなります。
<div class="wrap">
<div class="box box01">記事01</div>
<div class="box box02">記事02</div>
</div>単位で変える場合。
.wrap {
display: flex; /* Flexboxを有効化 */
width: 100%; /* コンテナ全体の幅 */
height: 200px; /* 高さを指定 */
}
.box01 {
flex: 1; /* 1単位分 */
}
.box02 {
flex: 3; /* 3単位分 */
}指定幅で変える場合。
.wrap {
display: flex; /* Flexboxを有効化 */
width: 100%; /* コンテナ全体の幅 */
height: 200px; /* 高さを指定 */
}
.box01 {
flex: 0 0 150px; /* 幅を固定 */
}
.box02 {
flex: 1; /* 残りのスペースをすべて使用 */
}解説とまとめ
上記のCSSで、フレックスボックス(display:flex)で、「幅いっぱい」&「隙間あり」&「左詰め」を実現できます。
結構、複雑になってしまっているので、記憶するよりコピペで使う方が便利です。
もし、もっとシンプルに実現できる方法を知っている方はコメントにて教えて欲しいで;
この記事へのコメント
- まだ書き込みはありません
