jQueryのサイトからどのファイルをダウンロード?またはCDNするの?
2021/2/17
2021/10/5
12854 views
jQuery 読み込み方法
jQueryとは
jQueryとは、ウェブ上でさまざまな動きを実現するためのjavascriptプログラムが書かれたオープンソースのライブラリファイルのことです。
簡単にいうと、サイトに動きを付けたい場合の動力となるファイルです。
たとえば、画像のスライドショーやタブの切り替え、ゆっくり戻るページスクロールなどに使われます。
99%のウェブサイトで使われているだろう、必須のファイルといえます。
今回は、jQueryの本家サイトからどのようにファイルをインストールし使うのか解説します。
jQueryを読み込む方法は2つ
jQueryは、ファイルを自分のサーバーにアップして読み込む方法と、jQuery本サイトから直接読み込む方法(CDN)の2つがあります。
どちらかの方法を選択しましょう。
自身のサーバーから読み込む方法のメリット・デメリット
この方法のメリットはjQuery本サイトに万が一アクセスできなくでも問題がない点です。
デメリットは、自身のサーバーにアップするまで手間がかかる点です。
jQuery本サイトから直接読み込む方法(CDN)のメリット・デメリット
この方法のメリットはscriptの記述ひとつで読み込ませるので設置が簡単な点です。
デメリットは、万が一jQueryの本サイトへアクセスできない場合にファイルを読み込めない点です。
1. jQueryを自身のサーバーにアップして使う場合の方法
以下ではjQueryを自身のサーバーにアップして読み込む場合の方法を解説していきます。
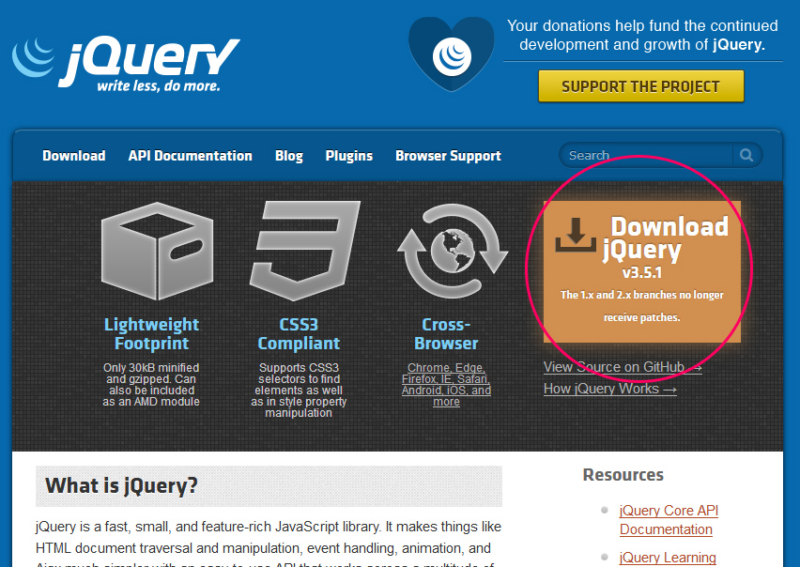
1. jQuery本サイトへアクセスする
以下のjQueryの本サイトへアクセスください
2. ダウンロードボタンからファイル一覧へ

右上の「Download」ボタンからダウンロードファイル画面へ進みます
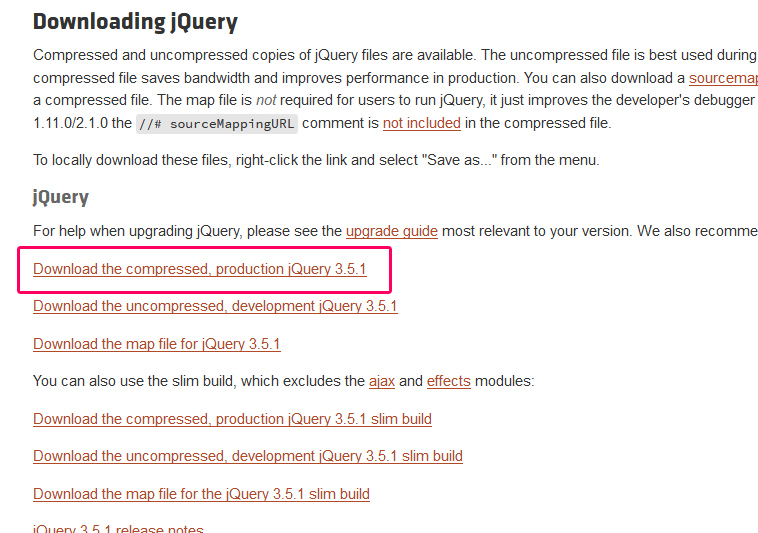
3. ファイルをダウンロードする

ここでいろんな種類があるので少し迷いますが、圧縮された実用ファイルは一番上のファイルになります。
右クリックでファイルをダウンロードし、自分のサイトへアップします。
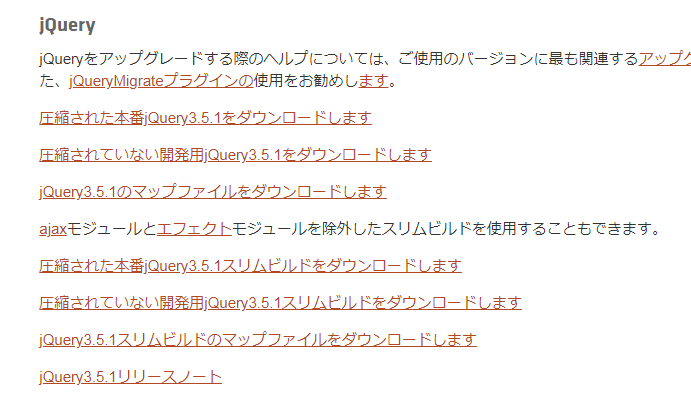
その他のファイルの説明は以下画像を参考ください。
chrome翻訳

4. ファイルを読み込ませるコードを記述する
<head>タグの中に、アップしたjQueryを読み込むコードを記述します。
以下は記述例です。ファイルのパスやバージョンは実際にあわせてください。
<head>
<script src="js/jquery-3.5.1.min.js"></script>
</head>2. jQueryを本サイトから読み込んで使う場合(CDN)の方法
次は、jQueryを本サイトから読み込んで使う場合(CDN)の方法を解説します。
1. CDNサイトへアクセスする
以下のjQueryのCDNサイトへアクセスします。
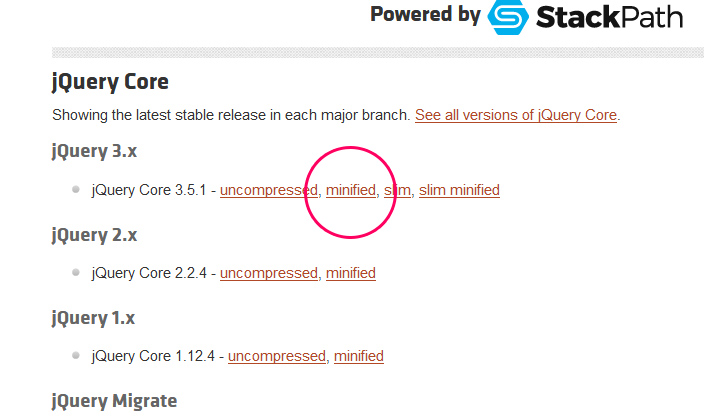
2. CDNのコードをコピーする

読み込むjqueryをバージョンごとに選べますが、おすすめは最上部の最新バージョンの「minified」です。(※minifiedは圧縮ファイルのことで、slimファイルはAjaxやアニメーション関連機能などの機能を削除し大幅に軽量化されたバージョン です。)
クリックして表示されるスクリプトコードをコピーします。
3. 自身のサイトにコピーしたコードをペーストする
<head>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
</head>自身のサイトの<head>タグの中にコピーしたコードを貼り付けます。
以上で完了です。
正常に読み込まれているかどうかは、サイトのソースを表示して確認しましょう。
Google APIから読み込むことも可能です
jQueryのCDNですが、本サイト以外にも下記の記述でGoogleからのインストールも可能です。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>ちなみに、過去のバージョンをダウンロードしたい場合
最新バージョンでは実装したスクリプトが動かないなどのケースで過去バージョンのjQueryを読み込みたい場合はCDNサイトからインストール・ダウンロードできます。
この記事へのコメント
- まだ書き込みはありません
