横に並べた要素の間だけにすき間を入れるレスポンシブにも対応させたCSS記述方法
2021/1/25
2021/10/5
4387 views
横並び要素にすき間
記事一覧などで、ブロック要素を横幅いっぱいに並べつつ要素間に均一の隙間(margin)を作りたいケースは度々あると思います。
そのCSSコーディングを解説したいと思います。
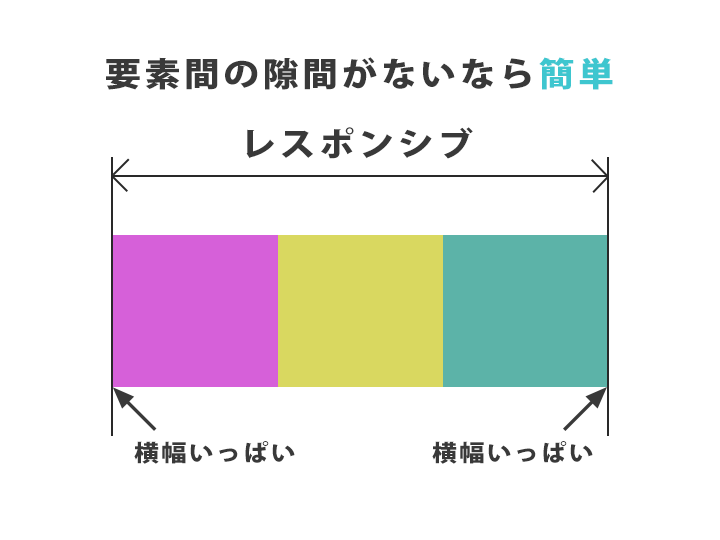
要素簡に隙間がいらないなら簡単
もし、要素間に隙間が要らなければ下記のCSSの記述だけととても簡単です。

<ul class="sampleloop">
<li>要素</li>
<li>要素</li>
<li>要素</li>
</ul>.sampleloop li {
float: left;
height: 100px;
width : 33.33333% ; /* 未対応ブラウザ用フォールバック */
width : -webkit-calc(100% / 3) ;
width : calc(100% / 3) ;
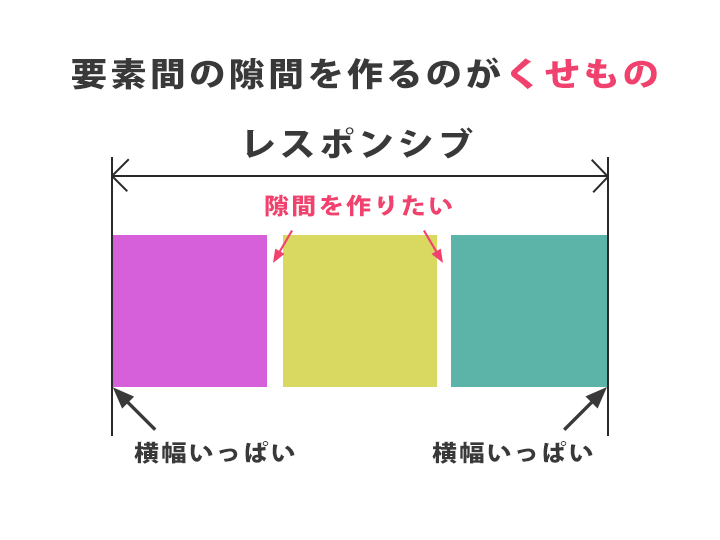
}要素の間に隙間を作るのがちょい難しい・・
ただ、要素間に隙間(margin)を作ろうと思うと少し難しいですね。
ベストなやり方ではないかも知れませんが、以下のコードで実現可能です。
以下は3分割の方法です。

<ul class="sampleloop">
<li>要素</li>
<li>要素</li>
<li>要素</li>
</ul>.sampleloop li {
height: 100px;
float: left;
width: 32%;
margin-right: 2%;
}
.sampleloop li:nth-of-type(3n){
margin-right: 0;
}3の倍数の要素のみmarginを0にしています。
3の倍数なら繰り返しで適用されるので、ボックス要素がいくつあっても問題ありません。
wigthとmargin-rightは、空けたい隙間で調整してください。
2分割ならこんなんでも
2分割でよければ以下の記述でも可能です。
<ul class="sampleloop">
<li>左の要素</li>
<li>右の要素</li>
</ul>.sampleloop li {
height: 100px;
width: 49%;
}
.sampleloop li:nth-child(odd){
margin-right: 1%;
background: #f00;
float: left;
}
.sampleloop li:nth-child(even){
margin-left: 1%;
background: #ff0;
float: right;
}デバイスサイズでの対応の方法
上記方法は、widthが可変しても問題ないレスポンシブデザインとなっています。
しかしながら、分割数は決めうちなのでリキッドデザインなどには適用できません。
デバイス対応では@media screenで対応してください。
まとめ
今回紹介した方法より、いい方法があるかもしれません。
よければコメントにて教えてもらえるとうれしいです。
この記事へのコメント
- まだ書き込みはありません
