【WP】投稿管理画面のカテゴリーの選択枠を広げる方法
2021/2/13
2021/10/5
2122 views
カテゴリー枠拡大

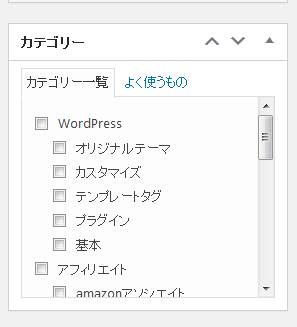
ワードプレスでカテゴリーを多数作成した場合、投稿画面のカテゴリーを選択するのにいっぱいスクロールをしなければならず使い勝手が悪くなります。
そこで今回は投稿管理画面のカテゴリーの枠を縦に伸ばしてたくさん表示させる方法を消化します。
1. 管理画面用のCSSを作成する
ワードプレスの管理画面に適用させるCSSを作成します。
「admin-style.css」という名前で以下の内容を記述します。
admin-style.css
#taxonomy-category {
height:500px;
}
#categorydiv #taxonomy-category {
height: 560px;
}
div.tabs-panel, .posttypediv div.tabs-panel, .taxonomydiv div.tabs-panel, .wp-tab-panel {
max-height: 500px!important;
}
2. function.phpに管理画面用CSSを読み込む記述を書く
function.phpに、作成したadmin-style.cssを読み込むための下記のコードを記述します。
function.php
/* @ 管理画面CSS追加
----------------------------------------------------------------------------- */
function load_custom_wp_admin_style() {
wp_register_style( 'custom_wp_admin_css', get_stylesheet_directory_uri() . '/admin-style.css', false, '1.0.0' );
wp_enqueue_style( 'custom_wp_admin_css' );
}
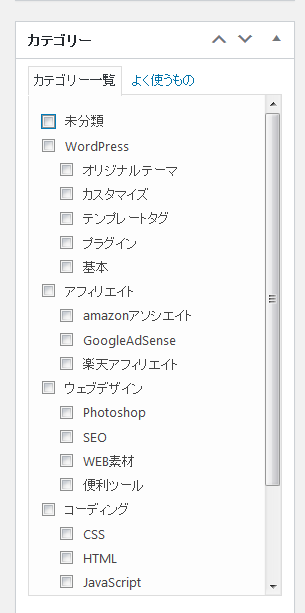
add_action( 'admin_enqueue_scripts', 'load_custom_wp_admin_style' );以下のようにカテゴリーの枠が広がっていれば完了です。
admin-style.cssでは他にも管理画面のスタイルを編集できます。

まとめ
できれば、プラグインなどでもっと簡単に適応できれば助かるのでしょうが、またよりよい方法があれば追記します。
この記事へのコメント
- まだ書き込みはありません
