サイドバーなどで使える、floatした要素を下まで高さを持たせるCSS記述方法
2021/2/13
2021/10/5
8601 views
float要素下まで
floatした要素は高さを伸ばせない

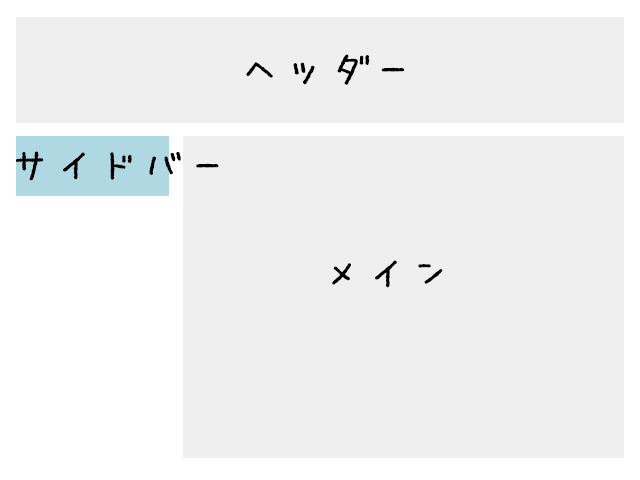
上のようなカラムのレイアウトは定番だと思います。
上記ではサイドバーとメインそれぞれがfloatしています。
それぞれ別のボックス要素なので高さは揃いません。
高さを揃えたい場合、低いほうの要素にheight: 100%;を当てれば伸ばせそうですがそれは適応されません。
つまり、floatした要素を高さいっぱいにするには少し難しいものでした。
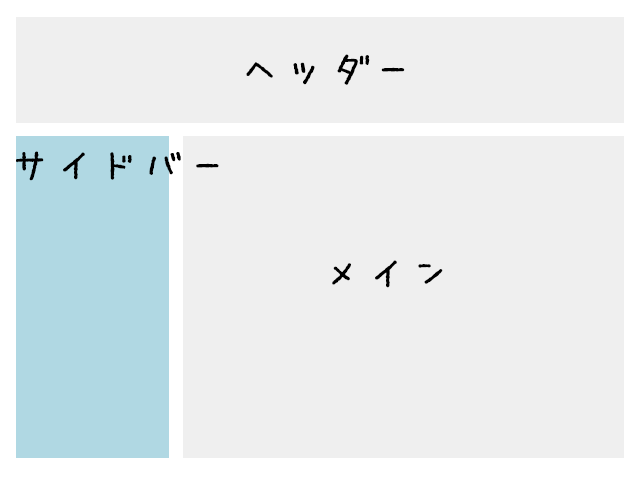
CSS3の「display:flex;」を使えば簡単

しかしながらCSS3で加わったプロパティの「display:flex;」を使えば簡単です。
これは下要素の高さを合わせるプロパティです。
高さを合わせたいそれぞれの要素を囲む要素に適用しましょう。
以下は参考ソースをご覧ください。
HTML
<div id="content">
<div id="content-inner">
<main>
メイン
</main>
<aside>
サイドバー
</aside>
</div>
</div>CSS
#content {
display:flex;
flex-wrap:wrap;
}
#content-inner {
clear: both;
}
main {
width: 80%;
float: right;
}
aside {
width: 20%;
float: left;
background: #00f;
}まとめ
以上、floatした要素を下まで高さを持たせる方法の解説でした。
floatした要素は高さを伸ばせないということがポイントになります。
この記事へのコメント
- まだ書き込みはありません
