CSSのみで画像にローディングアイコンを実装する方法
2021/2/17
2021/10/6
3531 views
読み込み中画像
今回はよく見かける画像ロードのアイコン表示の実装方法です。
CSSとgif画像のみで簡単に実装できる方法を紹介します。
1. ローディング画像を用意する
まず、ローディング画像を用意します。
動きが必要なのでgif形式の画像が必要です。
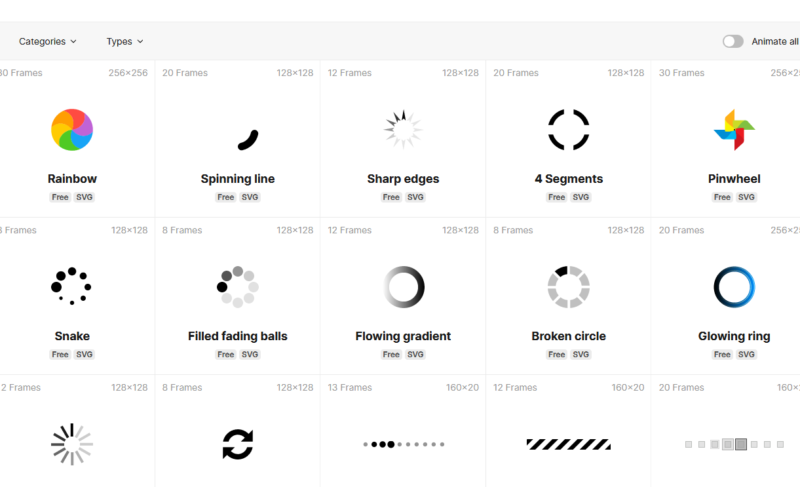
自分で作るのはちょっと大変なので配布サイトからもらいましょう。
「PRELOADERS」というサイトがおすすめです。

好きなのを選んでカスタマイズしてダウンロードするだけです。
2. CSSでimgに”bacnground-image”を付ける
作成したgif画像をサーバーにアップし、スタイルシートに下記の記述をします。
パスやファイル名は適用に変えてください。
img {
background: url(images/loading.gif) no-repeat center center;
background-size: 30px;
}解説すると、画像の背景にローディング画像を表示しています。
まとめ
画像のローディングアイコンがあるだけで、ユーザーのサイト表示待ちのストレスも軽減されますね。
ご不明点などあればお気軽にコメントください。
この記事へのコメント
- まだ書き込みはありません
