WPオリジナルテーマ開発に必要なファイルやフォルダ一式
2021/2/9
2021/10/5
6813 views
必要なファイル&フォルダ
今回は、ワードプレスのオリジナルテーマ作りに最低限必要なファイルやフォルダについて解説しています。
自作テーマ作りの最初のステップになると思います。
ちなみにワードプレスを自作するメリットなどは下記の記事にまとめてみましたのでよければ見てくださいね。
なぜWordPressをオリジナルテーマで作るのかメリットや理由を考えてみた
目次
まずはオリジナルテーマを入れるフォルダを作成

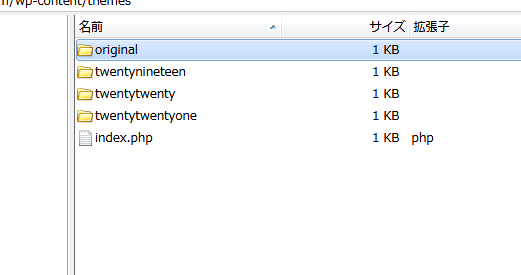
まずはWordPressの「themes」フォルダに自作用テーマのフォルダを新規作成します。
トップドメインからのルートは、「wp-content」>「themes」です。
FTP上で作成するか、アップしてください。
ここでは仮に「original」というテーマ名として進めます。
初期に入っている「twentytwenty」などは削除しても構いません。
オリジナルテーマに必要なファイルと、フォルダ

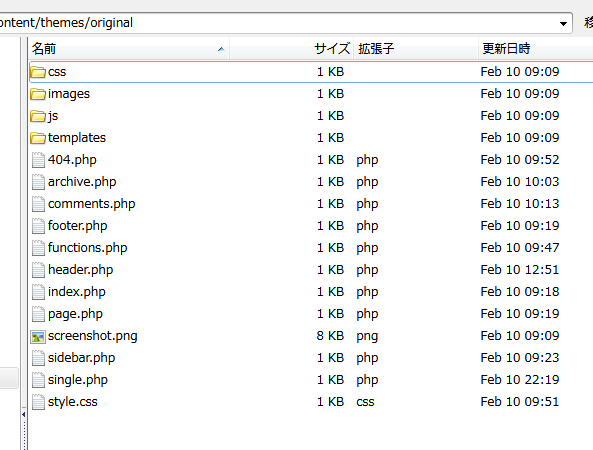
次に、作成したテーマフォルダの中に必要最低限なファイルやフォルダを作成していきます。
上の画像が完成したキャプチャになります。
最低限必要なファイル
- style.css
- header.php
- footer.php
- sidebar.php(※サイドバーがないデザインには不要)
- index.php
- page.php
- archive.php
- single.php
- 404.php
- comments.php(※コメント機能を編集したい場合のみ)
事前に準備しておくフォルダ
- 「css」フォルダ
- 「images」フォルダ
- 「js」フォルダ
- 「templates」フォルダ
1. style.css
style.cssは必須のファイルとなります。これがないとテーマとして選択できません。
テーマの直下であるルートディレクトリに配するのが決まりとなっています。
また、style.css内にはコメントアウトでヘッダー情報を含まなければなりません。
style.cssの雛形
style.css
@charset "UTF-8";
/*
Theme Name: Original theme
Theme URL: zigzow.com
Description: テーマの説明
Author: 作者の名前
Version: テーマのバージョン
*/
body {
text-align: center;
}
main {
margin: 0 auto;
padding: 4rem;
background: #fafafa;
}
aside {
background: #e1e1e1;
}2. header.php
header.phpは、いわゆるHTMLのヘッダー部分を記述し読み込ませるテンプレートになります。
最重要なのが、「<?php wp_head(); ?>」というコードを</head>の直前に記述するということです。
これがないとプラグインなどが機能しなくなるなど問題が起こります。
他のテンプレートから「<?php get_header(); ?>」というコードを書くことで呼び出すことができます。
header.phpの雛形
header.php
<?php /* * Template Name: header.php */ ?> <!DOCTYPE html> <html> <head> <title><?php the_title(); ?></title> <?php wp_head(); ?> </head> <body> <header> <h1><?php bloginfo( 'name' ); ?></h1> </header>
footer.phpは、HTMLのフッター部分を記述し読み込ませるテンプレートファイルです。
重要なのが「<?php wp_footer(); ?>」というコードを</body>の直前に記述しなければならない点です。
他のテンプレートから「<?php get_footer(); ?>」というコードを書くことで呼び出すことができます。
「footer.php」の雛形
footer.php
<?php
/*
* Template Name: footer.php
*/
?>
<footer>
<p>Copyright(C) <?php bloginfo( 'name' ); ?> All Rights Reserved.</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>sidebar.phpは、サイドバー用のソースファイルです。
サイドバーが不要なサイトなら必要ありません。
他のテンプレートから「<?php get_sidebar(); ?>」というコードを書くことで呼び出すことができます。
sidebar.phpの雛形
sidebar.php
<?php
/*
* Template Name: sidebar.php
*/
?>
<aside>
<p>サイドバーを表示しています</p>
</aside>5. index.php
index.phpは、必須のテンプレートファイルとなっています。
トップページとして使いたい場合は、ダッシュボードの「固定ページ」でページを作成しておき、「設定」>「表示設定」>「ホームページの表示」>「固定ページ」>「index.php」に設定します。
他に適切なテンプレートが存在しない場合に最終的に使用されるファイルとしても機能します。
index.phpの雛形
index.hp
<?php
/*
* Template Name: index.php
*/
?>
<?php get_header(); ?>
<main id="main">
<?php if (have_posts()): ?>
<?php while (have_posts()) : the_post(); ?>
<h1><?php echo get_the_title(); ?></h1>
<div><?php the_content(); ?></div>
<?php endwhile; ?>
<?php endif; ?>
<p>index.phpを表示しています</p>
</main>
<?php get_sidebar(); ?>
<?php get_footer(); ?>6. page.php
page.phpは、固定ページに使われるテンプレートファイルです。
基本もっともシンプルなテンプレートです。
「page-○○.php」というように、○○の部分にスラッグを入れて複製することができ、そのスラッグに割り当てられたテンプレートを自動で利用することになります。
page.phpの雛形
page.php
<?php
/*
* Template Name: page.php
*/
?>
<?php get_header(); ?>
<main>
<?php if (have_posts()): ?>
<?php while (have_posts()) : the_post(); ?>
<h1><?php echo get_the_title(); ?></h1>
<div><?php the_content(); ?></div>
<?php endwhile; ?>
<?php endif; ?>
<p>page.phpを表示しています</p>
</main>
<?php get_sidebar(); ?>
<?php get_footer(); ?>7. archive.php
archive.phpは、投稿アーカイブや、カテゴリーアーカイブを表示させる場合に使われるテンプレートです。
カテゴリーや、タグなどを分けたい場合は、category.phpやtag.phpを作成すればそちらが優先されます。
archive.phpの雛形
archive.php
<?php
/*
* Template Name: archive.php
*/
?>
<?php get_header();?>
<main>
<?php if(have_posts()):?>
<?php while(have_posts()):the_post();?>
<article>
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a>
</article>
<?php endwhile;?>
<?php endif;?>
</main>
<?php get_sidebar(); ?>
<?php get_footer();?>8. single.php
single.phpは、投稿を表示させるときに使われるテンプレートファイルです。
カスタム投稿の場合にも使われますが、「single-スラッグ名.php」というファイルがある場合はそちらを優先します。
single.phpの雛形
single.php
<?php
/*
* Template Name: single.php
*/
?>
<?php get_header(); ?>
<main>
<?php if (have_posts()): ?>
<?php while (have_posts()) : the_post(); ?>
<h1><?php echo get_the_title(); ?></h1>
<div><?php the_content(); ?></div>
<?php endwhile; ?>
<?php endif; ?>
<p>single.phpを表示しています</p>
</main>
<?php comments_template(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>9. 404.php
404.phpは、URLに入力されたページがない場合に404エラーを表示させるときのテンプレートファイルです。
必要性としては決して高いものではありませんが、404ページまでしっかり用意しておくことでサイトの完成度は高まります。
404.phpの雛形
404.php
<?php
/*
* Template Name: 404.php
*/
?>
<?php get_header(); ?>
<main id="main">
<?php if (have_posts()): ?>
<?php while (have_posts()) : the_post(); ?>
<h1><?php echo get_the_title(); ?></h1>
<?php endwhile; ?>
<?php endif; ?>
<p>404.phpを表示しています</p>
</main>
<?php get_sidebar(); ?>
<?php get_footer(); ?>10. comments.php
comments.phpは、コメント機能を編集するためのテンプレートファイルです。
デフォルトのコメント機能でよければ用意する必要はありません。
しかし、自在にカスタムができるようにWordPressで設定されています。
主にsingle.phpなどに、「<?php comments_template(); ?>」を記述することで読み込むことができます。
comments.phpの雛形
comments.php
<?php
/*
* Template Name: comments.php
*/
?>
<div id="comment_area">
<?php if(have_comments()): ?>
<h3 id="comments">コメント</h3>
<ul id="comments-list">
<?php wp_list_comments(array('avatar_size'=>48,'style'=>'ul','type'=>'comment')); ?>
</ul>
<?php endif; ?>
<?php comment_form(); ?>
</div>11. function.php
function.phpは、関数や独自ショートコードなどを定義したり、管理画面の設定などを行うことができるシステム用のファイルです。
注意すべきはfunction.phpコードのエラーがあった場合にサイト全体がエラーで表示されないようになるなど事が起こります。
編集をする際には事前にバックアップをとっておくようにしましょう。
function.phpの雛形
function.php
<?php
/*
* Template Name: functions.php
*/
/* style.cssの読み込み */
function register_style() {
wp_enqueue_style( 'style-name', get_template_directory_uri() . '/style.css');
}
add_action( 'wp_enqueue_scripts', 'register_style' );必要となりそうなフォルダを用意しておく
「css」フォルダ
リセットCSSや、javascript用のCSSなどを入れておきます。
※style.cssは入れません
「images」フォルダ
テンプレートファイルで呼び出す画像を入れておきます。
※「メディア」でアップロードした画像が入るわけではありません。
「js」フォルダ
javascriptのファイルを入れておきます。
「templates」フォルダ
共通部分などをテンプレートパーツファイルとして入れておきます。
get_template_partやincludeで読み込みます。
スクリーンショット画像

絶対に必要なわけではありませんが、ディレクトリのルートパスに「screenshot.png」という名前の画像を配置すればテーマ選択の画面で表示してくれます。
雛形のダウンロードはこちら
上記で解説してきたものをZIPにしましたので、ご必要であればダウンロードください。
まとめ
以上ワードプレスの最初に用意するフォルダやファイルの解説でした。
初めて1からのオリジナルテーマを構築する際のご参考になれば幸いです。
ご質問などありましたらお気軽にコメントください。
この記事へのコメント
- まだ書き込みはありません
