【シンプル版】パンくずリストを構造化データでリッチスニペット化する方法
2021/3/17
2021/10/3
4293 views
パンくず × リッチスニペット
パンくずリストをリッチスニペットに表示させよう!
今回は、パンくずリストを構造化データでリッチスニペットに対応させる方法を解説していきます。
少しややこしい構造化データのうんぬんについては省き、シンプルに構造化させるコードの記述方法をご紹介します。
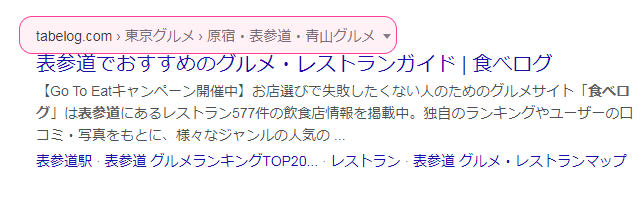
参考画像

その前に構造化データとは?リッチスニペットとは?
まず、リッチスニペットとはGoogleの検索結果に表示されるサイトの情報のことです。
通常はタイトルやディスクリプションのみが表示されますが、構造化データをマークアップしておくとことでそれ以外の情報を表示させることができます。
代表的なリッチスニペットには、パンくずリストや、レビュー評価などがあります。
構造化データのパンくずリスト記述例
まずは、パンくずリストの基本のHTMLの記述例です。
基本のHTML記述
<ol>
<li><a href="/">HOME</a></li>
<li><a href="/menu">メニュー</a></li>
<li><a href="/menu/food">フード</a></li>
<li><a href="/menu/food/pasta">パスタ</a></li>
<li>ナポリタン</li>
</ol>これをリッチスニペット化するために構造化データを定義したものが下記記述例です。
構造化データを定義した場合
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="/"><span itemprop="name">HOME</span></a>
<meta itemprop="position" content="1"></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="/menu"><span itemprop="name">メニュー</span></a>
<meta itemprop="position" content="2"></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="/menu/food"><span itemprop="name">フード</span></a>
<meta itemprop="position" content="3"></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="/menu/food/pasta"><span itemprop="name">パスタ</span></a>
<meta itemprop="position" content="4"></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<span itemprop="name">ナポリタン</span>
<meta itemprop="position" content="5"></li>
</ol>解説
パンくずリストを構造化するには、「itemscope」「itemprop」「itemtype」をタグに追記します。
それぞれの意味は表に記述します。
| itemscope | 指定したエリアで構造化データを定義します |
|---|---|
| itemprop | データの意味を伝えます |
| itemtype | 定義スキーマのURLを伝えます |
itempropを「itemListElement」とすることでパンくずリストであると定義します。
itemtypeを「https://schema.org/BreadcrumbList」とすることでschemaスキーマの構造化を参照することを伝えます。
itempropは、URL、名前、順列を検索エンジンに伝えます。
構造化データが正しく書けているかチェックする
上記を参考にパンくずリストの構造化マークアップは行えたでしょうか?
HTMLにいろいろと見慣れたのでプロパティを加えたので正しく構造化データが書けているか少し不安ですよね?
構造化のマークアップが完了したら、Googleの構造化データテストツールで確認しておきましょう。
構造化データテストツールの使い方
1. 構造化データのテストを選ぶ

テストする対象をサイトのURLか、ソースコードが選べます。
部分的なチェックなら「コード スニペット」を選びましょう。
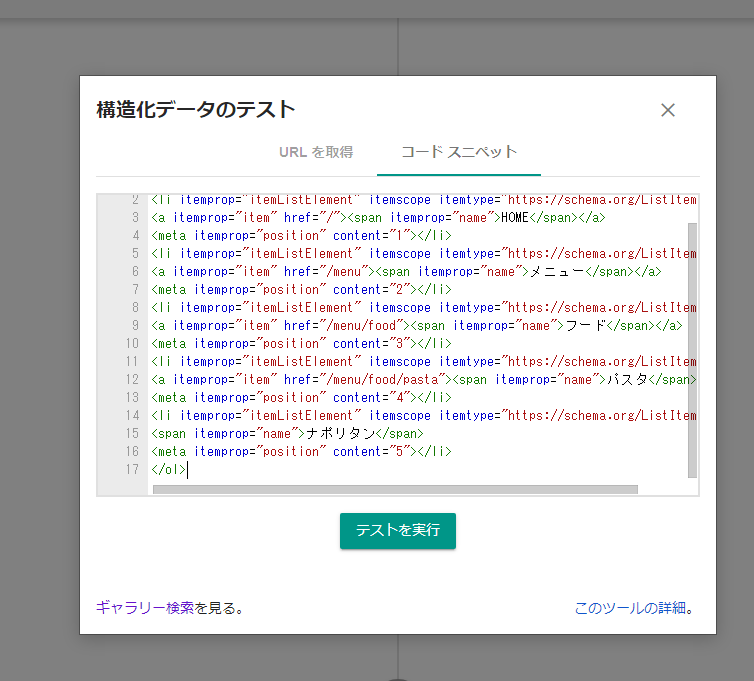
2. URLかコード スニペットを入力する

チェックしたいサイトのURLか、ソースコードを入力し、テストを実行します。
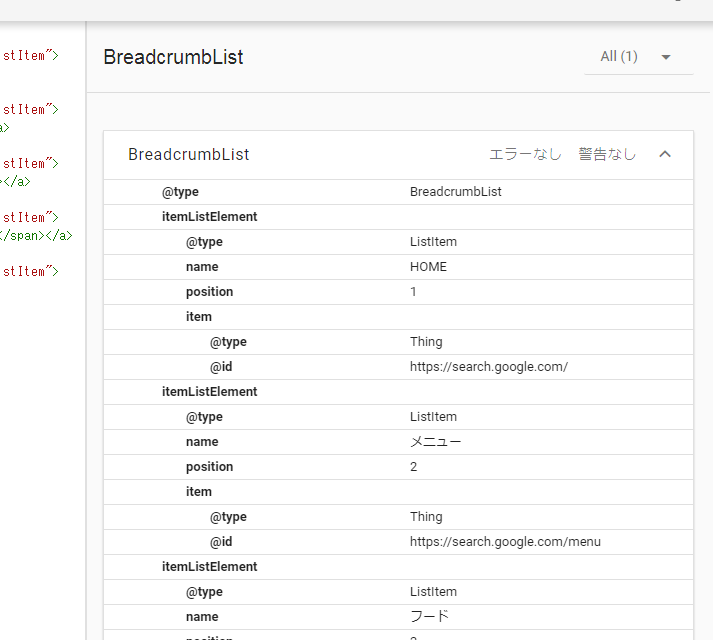
3. 結果を確認する

右側にテスト結果が出てくるので、エラーないか、また構造化データとして定義されているか確認しましょう。
プラグイン「Breadcrumb NavXT」での対応
ワードプレスでサイトを構築している人は、パンくずリスト生成プラグインのBreadcrumb NavXTを使っている人も多いと思います。
しかし、Breadcrumb NavXTは、現在の標準形式であるSchema.orgのパンくずリスト構造化に対応していないようです。
「Breadcrumb NavXT」をSchema.orgのパンくずリスト構造化に対応させる
1. プロパティを記述する
ショートコードを囲むdivに構造化データマークアップを加えます
<div class="breadcrumbs" itemscope itemtype="http://schema.org/BreadcrumbList">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>2. 出力コードを改変する
ダッシュボードで設定できるBreadcrumb NavXTの出力コードを下記例を参考に改変します。
<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><span itemprop="name">%htitle%</span><meta itemprop="position" content="%position%"></span>まとめ
いかがでしたか?
最新のSEO対策に欠かせない構造化データのアークアップ。
まずは、パンくずリストから慣れていきましょう。
ご質問などありましたらお気軽にコメントください。

初めまして。
ご質問があります。
Breadcrumb NavXTのパンくずリストの構造化は①はどこに記述するのでしょうか?
②はitemscope itemtype=”http://schema.org/ListItemの部分が必要ということでしょうか?
コメントありがとうございます。
①は「 itemscope itemtype=”http://schema.org/BreadcrumbList”」の部分をパンくずを囲っているdiv要素などに記述し、
②は、ダッシュボードのプラグインのBreadcrumb NavXTの設定から出力するタグの設定箇所に「itemscope」、「itemprop」、「itemtype」を追記するということになります。