CWV(コアウェブバイタル)って何?分かりやすく解説してみる
2021/10/21
2021/10/24
3598 views
CWV(コアウェブバイタル)とは?
最近、ウェブ関連のサイトなどでちょくちょく目にする「CWV(コアウェブバイタル)」という言葉。
その意味を調べてみましたので、メモがてら分かりやすくまとめておきたいと思います。
CWV(コアウェブバイタル)とは?
CWVは、略式でない正式名称はCore Web Vitals(コアウェブバイタル)です。
CWV(コアウェブバイタル)とは、2020年5月にGoogleが発表した、ランキングシグナル(検索順位を決定する際に考慮する指標)として加わった3つの指標です。
つまり、SEOの要である検索アルゴリズム評価に新しく加わった3つの要素と理解してください。
その3つの指標とは、「LPC(スピード)」、「FID(応答性)」、「CLS(視覚的安定性)」になります。
GoogleはこれらをCore Web Vitals(コアウェブバイタル)と定義しています。
LCP(スピード)について
LCPの正式名称は「Largest Contentful Paint」です。
LCPは、サイトのページの表示速度を測る指標になります。
対象のサイトにアクセスしてからの、ページコンテンツが表示されるまでの時間の早さです。
リソースの読み込み、レンダリングブロック要素、サーバーの応答速度などが特に遅延要因となる場合が多いでしょう。
LCPの評価値について
LPCは、ページのメインとなる要素が表示されるまでの時間が秒単位でスコアリングされ、スコアの数値は小さいほど評価が高くなります。
3段階で評価がされ、2.5秒以内であればgood評価がされます。
FID(応答性)について
FIDは、正式名称は「First Input Delay」です。
FIDは、サイトの応答性を測る指標になります。
応答性とは、ユーザーの操作に対するページ反応の早さを指し、リンクのクリックやテキスト入力などを行った後にブラウザで実行できるまでの時間を秒単位でスコアリングされます。
初回入力遅延という名前の通り、ユーザーがページで最初に行ったアクションが対象となります。
FIDの評価値について
数値は小さいほど評価が高くなります。100ミリ秒未満ならGOOD(良好)、300ミリ秒未満ならNEEDS IMPROVEMENT(改善が必要)、それよりも遅ければPOOR(低速)の3段階評価になっています。
CLS(視覚的安定性)について
CLSは、正式名称は「Cumulative Layout Shift」です。
CLSは、視覚の安定性を測る指標になります。
例えば、サイト内のボタンをクリックしようとしたらバナー広告が突然表示され、ボタンが下にずれて誤って広告をクリックしてしまうようなケースになります。
このような意図しないレイアウトのずれをスコアリングした数値がCLSです。
CLSの評価値について
「影響を受けた範囲の割合」×「移動した距離の割合」が判定要素になります。
数値が小さいほど良くなり、0.1未満が理想とされています。
CLSは他の2つの指標のように秒で数値化されるものではありません。
Core Web Vitalを確認する方法は?
PageSpeed Insightsを使う

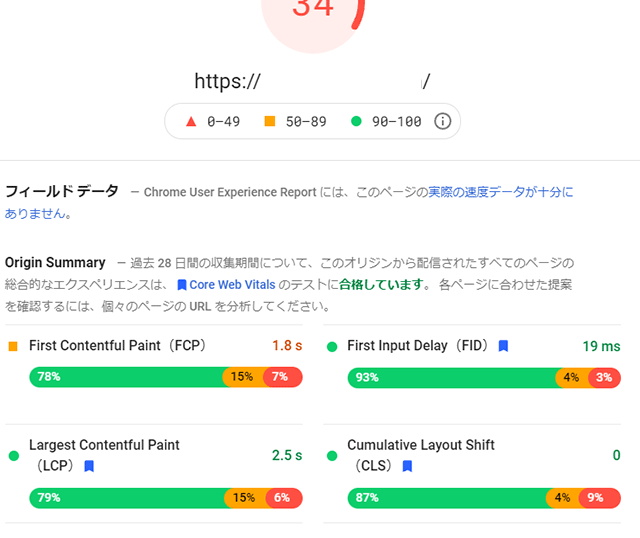
PageSpeed Insights(ページスピードインサイト)で、CWVの評価を確認できます。
PageSpeed Insightsは、Googleが提供しているサイトの表示速度を測定する無料ツールで、ウェブ制作に関わる人なら普段から使っていることも多いと思います。
サイト内の入力欄に測定したいサイトのURLを入力すると、CWVのそれぞれの値が表示されます。
ただし、アクセスが少ないサイトの場合は「実際の速度データが十分にありません。」と表示されてCWVの評価値は確認できないので注意です。
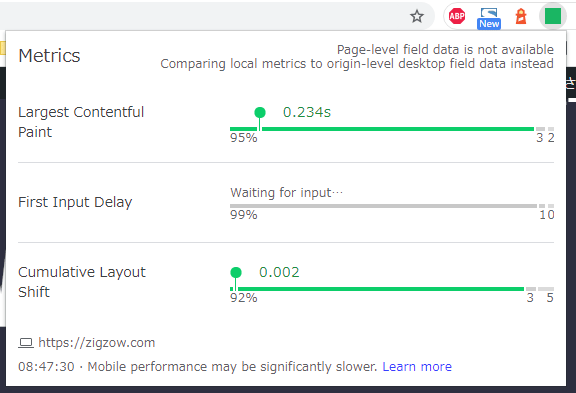
Chromeアドオン「Web Vitals」を使う

Google Chromeの拡張機能である「Web Vitals」を使って確認できます。
以下のChromeウェブストアからインストールして、対象のサイトで測定するだけです。
Core Web Vitalを改善する方法は?
まずはGoogle Search Consoleで改善ページを検出する
Google Search Console(サーチコンソール)を使えば、サイト内のどのページで改善が必要か見つけることができます。
「ウェブに関する主な指標」という名前でCore Web Vitalのレポートが追加されおり、「不良」「改善が必要」「良好」の3段階で評価されたURLをリストで見ることができます。
まずは、改善が必要なページを検出して対処していきましょう。
LCP(スピード)の改善方法は?
LCPの改善方法は、とにかくサイト表示速度を上げることです。
PageSpeed Insights(ページスピードインサイト)で、遅延要因が分かるのでそれらをコツコツ対処していきましょう。
大きな要因となるのは画像ファイルです。画像を適正サイズでアップしたり、圧縮したり、次世代のwebpなどに置き換えるなどの作業で改善が見込めます。
FID(応答性)の改善方法は?
FID(応答性)を低下させる主な原因はJavaScriptといわれています。
無駄なJavaScriptの読み込みをさせない、JavaScriptの実行時間を短縮する、非同期処理にするなどの改善手法を検討ください。
また、アドセンスなど広告の影響も大きくファーストビュー以外は遅延読み込みさせるなどの方法も効果的になります。
CLS(視覚的安定性)の改善方法は?
CLS(視覚的安定性)は、以下のような遅延表示要素への対策が改善ポイントになります。
主要なものとして広告などが表示される際に他のコンテンツが移動することを防ぐ、画像の読み込みをサイズを指定するなどして表示されるときに他のコンテンツが移動することを防ぐ、フォールバックでwebフォントを使う際にはlink rel=preloadやfont-display: optionalを使用するなどで改善が見込めます。
CWV以外にも加わるページエクスペリエンス評価要素は?
Googleは今後以下の要素でもページエクスペリエンスを評価すると発表しています。
CWVの対策を行うととともに以下の要素も対策しておくことが推奨されます。
モバイルフレンドリー
モバイルデバイスでの表示に、視認性、操作性が最適化されており快適にブラウジングできるかを評価されます。
セーフブラウジング
マルウェアに感染していたり、悪意あるコンテンツや外部へのリンクがないかなど安全に閲覧できるページかを評価されます。
HTTPS
サイトページが常時HTTPSで通信され、個人情報や機密情報を第三者に傍受されず安心してブラウジングできるかを評価されます。
インタースティシャルガイドライン
インタースティシャル(ポップアップとして表示される広告)が、誤クリックを誘導したり、邪魔であったり、消せないなど快適な閲覧に影響を与えていないかなどを評価されます。
まとめ
どうでしたか?
CWVについて理解できましたでしょうか。
CWVの改善は、今後SEO対策として実施すべき課題となりそうです。
しかし、SEOを決定するものは何よりもコンテンツです。
CWVの対策は当然行った方が良いですが、まず第一は優良なコンテンツを配信することが重要です。
この記事へのコメント
- まだ書き込みはありません
