SSL対応後にWordPressサイトでCSSが反映されない場合の解決法
2025/1/11
2025/1/11
591 views
SSLでのWordPressエラー
この記事では、WordPressをSSL(HTTPS)環境で構築する際に発生した、CSSが反映されない状況の解決方法を共有します。
問題が発生した状況
サーバーは、CONOHA(コノハ)wingとなり、サブドメインを無料SSL対応で作成し、WordPressを自主アップロードした後となります。
サイトにアクセスすると、CSSが反映されていない状態での表示となっていました。

その後、そのままWordPressのインストールを行いましたが、ログインページではユーザー名とパスワードを入力後送信しても、「送信しようとしている情報は保護されません 」(Chrome)と警告エラーが出て管理画面に行けない状態となりました。

解決方法
色々と調べた結果、wp-config.phpに以下のコードを記述することで解決しました。
/* Add any custom values between this line and the "stop editing" line. */
/**
* HTTPS設定
*/
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) {
$_SERVER['HTTPS'] = 'on';
}このコードは、WordPressにHTTPS環境を正しく認識させ、管理画面を含めた通信をすべて安全にHTTPSに統一する設定とするものとなります。
なお、記述する箇所は、/* Add any custom values between this line and the “stop editing” line. */の下に記述します。
上記で、CSSが反映された状態となり、無事に管理画面へもアクセスできるかと思います。
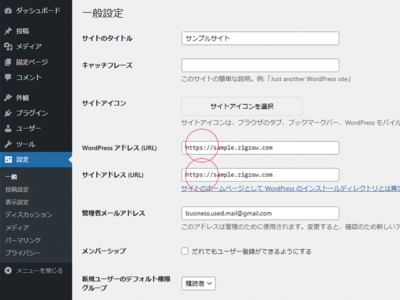
管理画面へ入ることができれば、「設定」から、WordPress アドレス (URL)とサイトアドレスは、httpからhttpsへと変更しておきましょう。

問題の要因と発生した可能性
今回の問題の要因は、WordPressがHTTPSを正しく認識できない状況が発生していたためと考えます。
もしかすると、CONOHA(コノハ)wingであることや、サブドメインを用いたことが、発生したことに関連しているかもしれません。
まとめ
解決方法は、wp-config.phpに、上記にあるHTTPS設定コードを記述することで解決するかと思われます。
この記事が、同じような問題で困っている方の参考になれば幸いです。
この記事へのコメント
- まだ書き込みはありません
