「Wp-Pagenavi」をいい感じにデザインしたコピペ用CSS
2021/2/20
2021/10/5
8287 views
「Wp-Pagenavi」デザイン
ページ送り(ページャー)が表示できる便利なプラグイン「Wp-Pagenavi」。
もともとのスタイルはいまいちなので、ちょっといい感じにしてみました。
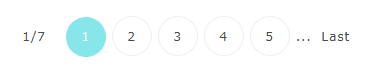
下記が参考画像です。
変更後画像

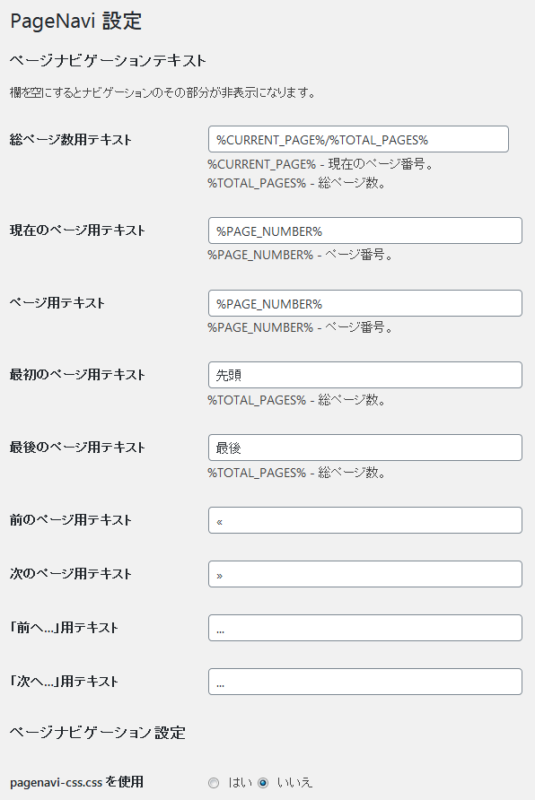
1. まずは設定で微調整
ダッシュボードの「設定」>「PageNavi」から下記の画像のように少し設定を変えます。
またスタイルの適用はなしにしておいてください。

2. style.cssにコピペ
後は、以下のコードをstyle.cssにコピペしてください。
お好みでカスタムしてくださいね。
style.css
.wp-pagenavi {/* 全体 */
margin: 20px 0;
font-size: 12px;
}
.wp-pagenavi a {/* フォント色 */
color: #4a4a4a;
}
.pages {/* 左の表記 */
margin-right: 20px;
}
.wp-pagenavi .current,
.wp-pagenavi a.page {/* ボタン */
margin: 0 6px 6px 0;
display: inline-block;
border: solid 1px #eee;
width: 40px;
height: 40px;
border-radius: 50%;
line-height: 40px;
text-align: center;
}
.wp-pagenavi .current {/* カレント数字 */
border: none;
background: #87e6e9;
color: #fff;
}
.wp-pagenavi a.page:hover {/* マウスオーバー */
background: #87e6e9;
color: #fff;
}
.wp-pagenavi .first,
.wp-pagenavi .extend {/* ... */
margin-right: 10px;
}
.wp-pagenavi .previouspostslink,
.wp-pagenavi .nextpostslink {/* 記号の削除 */
display: none;
}まとめ
以上です。
コピペ用としてご活用くださいね。
この記事へのコメント
- まだ書き込みはありません
