「Contact Form7」の送信完了文やエラー文のデザインをいい感じにする
2021/2/19
2021/10/5
4547 views
「Contact Form7」テキストデザイン
WorPressのお問い合わせプラグインでいつもお世話になっている「コンタクトフォーム7(Contact Form7)」。
とても使いやすくありがたいプラグインです。
もともとのデザインがちょっといまいち・・
ただ、デフォルトのままだと送信完了時の枠で囲われたテキストや未入力項目があるときのエラーテキストのデザインがちょっとサイトに調和せず気になります。
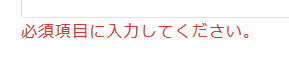
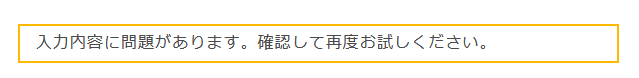
デフォルトのキャプチャ画像



スタイルシートでデザインを変える
このデザインは、コンタクトフォーム7のスタイルシートから読み込まれているので、以下のようにstyle.cssで上書きすれば変更可能です。
下記をそのままコピペで記述すればデザインが変わります。
色などはお好みで変えてください。
style.css
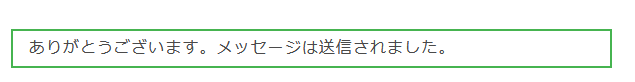
.wpcf7 form.sent .wpcf7-response-output {/* 送信ボタン下完了時 */
border-color: #8cebe5;
}
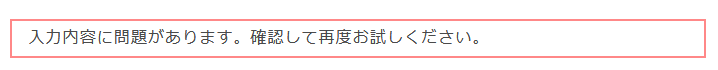
.wpcf7 form.invalid .wpcf7-response-output,
.wpcf7 form.unaccepted .wpcf7-response-output {/* 送信ボタン下未入力警告 */
border-color: #f88;
}
.wpcf7-not-valid-tip {/* 必須未入力項目下の文章 */
color: #f88;
font-size: 12px;
}修正後キャプチャ画像



まとめ
以上です。
コピペ用としてご活用ください。
この記事へのコメント
- まだ書き込みはありません
