サイトの表示ロックできるWPプラグイン「Password Protected」の使い方
2021/2/11
2021/10/5
2694 views
「Password Protected」使い方
今回はサイト制作段階では必須ともいえるサイトに表示閲覧のパスワード規制を掛けられるプラグイン「Password Protected」の使い方を紹介します。
作成中のWorpPressのサイトは外から丸見え!?
ワードプレスでは、開始時の設定に「検索エンジンがサイトをインデックスしないようにする」という項目にチェックをしていればGoogleなどの検索に引っかかることはありません。
そのために、チェックしたことで非公開と安心してサイト制作を行ってしまうことがあります。
しかし!実はそれだけではまったくいけません。
どうしてかというと、検索ボックスからではなくサイトのURLを直接打ち込めばアクセスできてしまうためです。
公開前にコンテンツが盗まれてしまうことも
ドメインの流出さえなければ第3者がアクセスしてくることは稀ですが、もしドメインから直接アクセスされれば作成中のサイトが丸見えとなってしまいます。
悪意のあるものに情報を見られると、コンテンツをコピーして盗まれてしまう可能性も十分考えられます。
クライアントに制作中サイト見られたくない
また、サイト制作を請け負っているときにドメインを知るクライアントがアクセスして制作途中のサイトを閲覧されることもあります。
クライアントには完成した状態まで見せたくない場合は閲覧規制を掛けることをおすすめします。
パスワード保護ができるプラグイン「Password Protected」
上記のような問題の対策のためには、サイトの表示閲覧規制を設けることが適した方法です。
そして、WordPressプラグインの「Password Protected」を使えばとても手軽にサイトにパスワード保護をかけられます。
「Password Protected」の使い方
1. インストールして有効化する

まずはダッシュボードの「プラグイン」から「Password Protected」を検索し、有効化します
2. パスワードを決めて有効にする

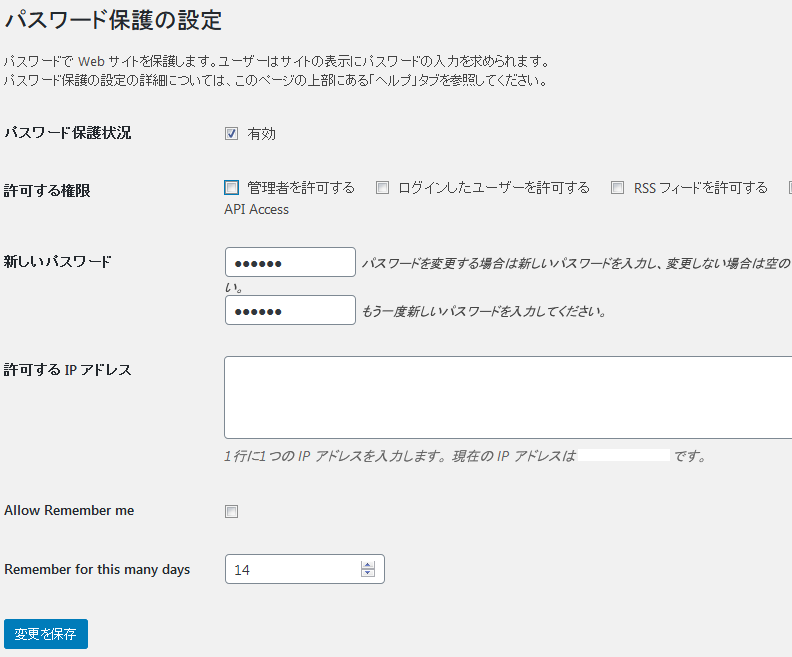
有効化すれば「設定」>「パスワード保護」というメニューが出るので進みます。
「有効」にチェックを入れて任意のパスワードを決めて登録します。
許可する権限やIPアドレスなども設定することができます。
3. サイトを表示させるときにパスワード保護できているか確認する
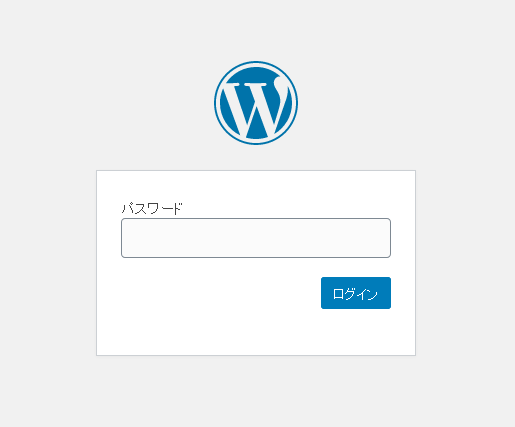
フロントサイトを表示し、以下のようにパスワード画面が表示されれば成功です。
パスワードを入力すればサイトが閲覧できます。

4. パスワードを忘れてしまった場合
もし、パスワードを忘れてしまった場合などはFTPソフトを使ってプラグインを削除するなどすれば強制的に解除できます。
まとめ
たとえ検索エンジンをブロックしていてもドメインを直接たどればワードプレスサイトは丸見えになります。
サイトを構築中には、外部に情報を漏らさないためにも表示にパスワードロックをかけることをおすすめします。
「Password Protected」を使えば、htaccessでベーシック認証など記述するなどの手間もなく簡単にサイトに表示規制を実装することができます。
もしご質問などありましたらお気軽にコメントください。
この記事へのコメント
- まだ書き込みはありません
