アップロード時に画像を自動リサイズできる「Resize Image After Upload」の使い方
2021/2/12
2021/10/5
2128 views
「Resize Image After Upload」使い方
写真のアップでサーバー使用量が気づけば肥大に!?
WordPressではメディアで画像をアップする際には気をつけなければいけません。
それは、写真などをそのままアップするとサーバーの使用量があっとうまに膨大な数字になってしまうからです。
どうしてかというと、スマホで撮影したままの写真データのサイズは4000ピクセル以上など非常に巨大なサイズであるからです。
写真が多いブログなどで、写真画像をリサイズせずにアップし続けるとデータベースの使用量は一気に肥大してしまいます。
WordPressでは、メディアにアップロードした際にサムネイル画像として小さくリサイズされた画像を複製してくれますが、元の画像のサイズはいくら大きくてもそのままデータベースに残してしまいます。
巨大サイズの画像をアップロードした場合の問題
ウェブサイトで写真を表示させる場合は、大体600ピクセル前後が主流です。
ウィンドウ幅いっぱいに表示させる場合でも約1920ピクセルなのです。
つまりそれ以上のサイズの画像をアップする意味はありません。
大き過ぎる画像をアップロードすると、サーバーの使用量を圧縮しそのうち満杯になると写真をアップロードできなくなります。
また、サムネイル画像を呼び出すときにオリジナルサイズ(元のサイズ)で出力しているとサイトの表示速度に大きな遅延をもたらしてしまいます。
WordPressで写真をアップロードするときはリサイズする
つまり、ワードプレスで写真や画像をアップするときにはあらかじめリサイズすることが適切です。
自動リサイズしてくれる「Resize Image After Upload」
しかし、写真のリサイズといってもフォトショップを使ったりと結構面倒な作業ともいえます。
また、クライアントにサイトを納品する場合などは、画像編集の知識がないと無理を強いることになります。
そんな問題を解決してくれる「Resize Image After Upload」というプラグインがあります。
「Resize Image After Upload」の使い方
1. インストールして有効化する

プラグインから「Resize Image After Upload」を検索してインストールして有効化します。
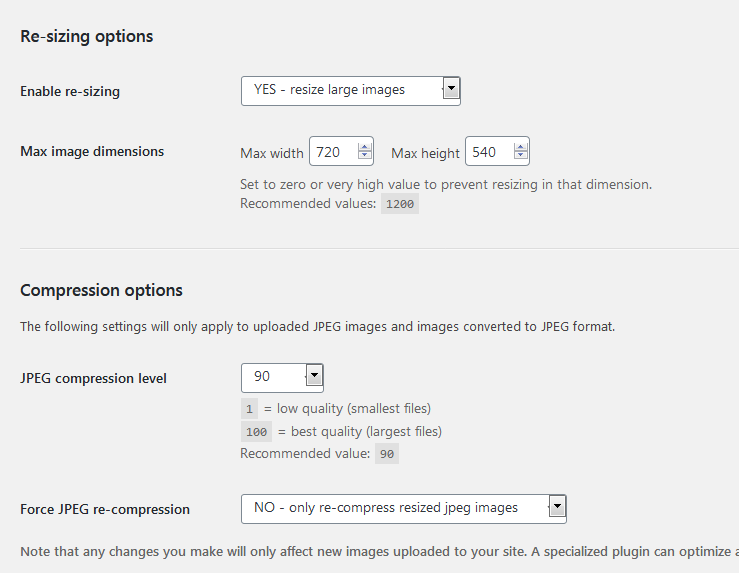
2. 設定を決めて保存する

「設定」>「Resize Image After Upload」へ進みます。
Re-sizing optionsの下記の項目を入力して下のUpdate Opition(保存)を押せば完了です。
あとは、どんな画像でもアップロード時に自動でリサイズをしてくれます。
(※もちろんサムネイル画像は生成します)
Enable re-sizing
リサイズを有効にするかどうか。Yesにすれば、リサイズを行う設定にできます。
Max image dimensions
リサイズする画像の横幅の最大サイズと縦の最大サイズを指定できます。
おすすめは、横720pxで縦540pxです。
JPEG compression level
JPEG画像をついでに圧縮してくれるのでその画像の品質維持の値を調整できます。
おすすめは90です。(100なら圧縮しません)
Force JPEG re-compression
既にアップロード済のJPEG画像も圧縮するかどうか決めれます。
これからの画像だけに適応したいならNOで結構です。
Convert PNG to JPEG
PNG画像をJPEG画像へと変換してくれます。
写真だけなら構いませんが、イラストなどもあっぷする場合はPNGのほうがいいのでNOで結構です。
まとめ
以上、「Resize Image After Upload」の使い方の解説でした。
私の中ではもはや必須プラグインとなっています。
ご質問などありましたらお気軽にコメントください。
この記事へのコメント
- まだ書き込みはありません
