管理画面の投稿や固定ページの一覧表示項目を編集できるWPプラグイン「Admin Columns」の使い方
2021/2/8
2021/10/5
3589 views
「Admin Columns」使い方
ワードプレスの管理画面の固定ページや投稿、メディアなどの一覧ページで、IDやスラッグを表示すればとても便利です。
今回はそれらを簡単に実現できる「Admin Columns(アドミン カラムス)」を紹介します。
Admin Columnsは、「投稿」「カスタム投稿」「カスタムフィールド」「固定ページ」「コメント」「メディア」「ユーザー」を編集できます。
※カテゴリーやタクソノミーは無理なようです
Admin Columnsの使い方
1. Admin Columnsをインストールする

まずは、通常とおり管理画面の「プラグイン」から新規追加で「Admin Columns」を検索し、インストールし有効化します。
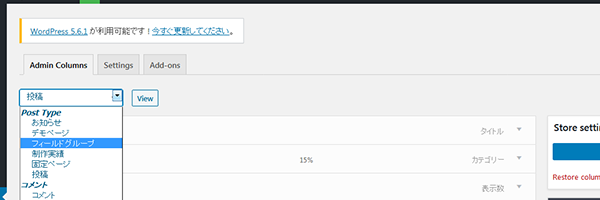
2. 編集したい項目を選ぶ

有効化すれば、「設定」のメニューにAdmin Columnsが表示されるので進みます。
左上のセレクトから編集したいものを選択します。
3. 表示したい項目を追加する
「+Add Column」で項目を追加できます。
「Type」追加したい項目を選択し、「Label」で見出しを決めれます。
「Width」で表示の幅、「Use icons?」でアイコンを付けるかどうか選べます。
最後に「更新」で設定完了です。
いらないものを消す場合は、項目名をクリックして「削除」で消せます。
追加できる項目のリスト(よく使うもの)
よく使うと思われる項目だけですがリストにしました。
| ID | ID |
|---|---|
| Slug | スラッグ |
| Author | 記事作成者 |
| Featured Imag | アイキャッチ画像 |
| Allow Comments | コメントの許可 |
| Content | 記事内容 |
| Exceprt | 抜粋 |
| Permallink | パーマリンク |
| Status | 記事の状態 |
| Comment Count | コメント数 |
カテゴリーの一覧にIDを表示したい場合
カテゴリーやタグの一覧画面においては、Admin Columnsでは適用できません。
カテゴリーやタグの一覧画面でIDを表示したい場合は下記の記事を参考ください。
【WordPress】カテゴリーIDの調べ方と管理画面一覧にIDを表示させる方法
まとめ
以上、Admin Columnsの解説でした。
自作でのテーマ作成にはとても便利なプラグインで、必須プラグインのひとつです。
というかどうしてワードプレスのデフォルトで一覧にIDが表示されるようにならないのか謎ですね。
ご質問などあればお気軽にコメントください。
この記事へのコメント
- まだ書き込みはありません
